On Blogger, the header element is locked by default in the Layout Gadget area. This can cause problems when you are re-designing your blog, especially if you want to put something above your header, move it elsewhere or delete it altogether. This tutorial will show you how to unlock your header gadget so that you can move it, delete it and add more gadgets to that section.
Unlocking the Header Element
Go to Template > Edit HTML > Format Template. Search for region-inner header-inner. If you are having trouble finding the code, check out Finding Code in HTML Editor and Understanding CSS.
The search should bring you to this code
<div class='region-inner header-inner'>Under this you’ll see the following code (may look different depending on your template)
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Header' type='Header'>
<b:includable id='main'>Alter the value for maxwidgets so it looks like this
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='Header' type='Header'>
<b:includable id='main'>what each section means
maxwidgets='1' – max number of gadgets allowed in that section. Change to any number.
showaddelement='no' – show “add a new gadget” in section. Change to yes.
locked='true' – locked so you can’t delete the gadget. Change to false.
Moving or Removing the Header Element
Now if you go to Layout (you may have to refresh the page), the header element will look like the other gadgets. You can now move it to where you want. To remove it, click edit > remove.
Adding other gadgets above the Header Element
Go to Layout > add a new gadget. You can now re-arrange the gadgets to put ones above the header.
Gap above navigation caused by Blogger Navbar
To remove Blogger navigation bar, go to Layout > NavBar and turn it off. You’ll be left with a blank space. To remove this gap go to Template > Edit HTML and above ]]> </b:skin> add the following
body .navbar { height: 0px; } .content-inner { padding-top: 0px; }Elements losing styling/CSS when moved above header
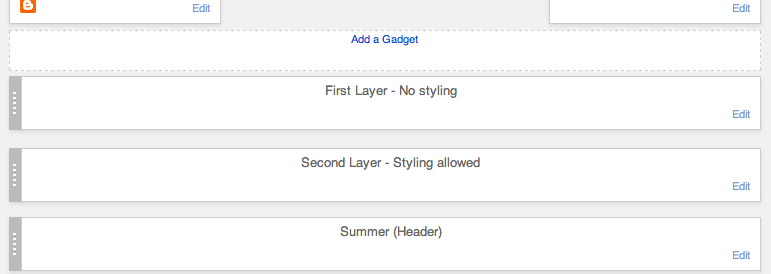
Occasionally, putting certain elements above the header will remove the CSS associated with it. Here’s a solution to that. In the layout tab drag your header, navigation and any other gadgets down a little. It will jump to the second level (typically called Cross-Column depending on your template). This shouldn’t effect the look of your blog (as in it will still appear at the top) but it will keep the styling. This image will hopefully explain that better.


72 responses to “How to move and remove the header gadget on your blog”
I changed mine to 3/yes/false but my header element is still fixed at the very top unlike yours. Mine says “header” then “add a element” underneath and the Header element isn’t moving nor does it have dots on the side like yours. My only option would be to insert my header using HTML then arrange them how I want them and just not use the Header element at all. Now sure if this works with the Simple Template.
Hello. Been using this method for years, it works with all Blogger templates. I used the Simple Template for this tutorial 🙂 Double check that the code saved properly. You may have to refresh the Layout page or clear our browsers cache for the change to take effect.
Hi, I have done this and moved my pages tab above my header but now my pages tab isn’t in the middle. Do you have a code which will centre them?
Laura
Where they centred beforehand? Have you moved them to the second layer like in the image? Here’s a tutorial that should help http://xomisse.com/tutorial-create-a-basic-navigation-menu-in-blogger/
Oh just noticed you sorted it. Saw your recent post about Bloglovin, if you email them they will merge the account/followers for you. Details on how to do that are here – http://xomisse.com/blog/blog-tips-ultimate-guide-to-bloglovin/
Hi
How can I resize the gadget above the header? I need to reduce its height. Thanks.
P.S. I have added a html gadget above my header.
It would depend on what the gadget is, what is your URL so I can have a look?
http://www.gate9uk.blogspot.co.uk/
It is the top gadget (above the header image) I would like to resize i;, basically decrease its height. My gadget’s ID is HTML4. Also I would like to add a shadow like the Tabs Menu bar.
Thanks 🙂
Hello, I don’t see a gadget above your header? You can wrap the code in a div and style it that way (which I recommend) or you can add #HTML4 { height: 40px ; } to your CSS and change it that way.
hi, thank you so much for this ! it was sooo helpfull!
Glad you thought so 🙂
Hey Elli,
How can I move the header from left to the center?
That’s all I need.
Hello. Find
#header imgand replacemargin-left: 0; margin-right: auto;withmargin: 0 auto;this will centre it within your header space. However the header area is made up of your logo space on the left and the ad space on the right. So to centre the logo to the blog content, you’ll have to remove the code for the ad space.And how can I find the code to remove?
Just gimme a hint what to search or something. =)
Actually, an easier way instead of deleting template code (which is below incase you need it) would be to find
#header img and replacemargin-left: 0; margin-right: auto;withmargin: 0 auto;as stated above and then find#header, #adstopin your CSS and changefloat: left; width: 50%;tofloat: none; width: 100%;The ad space code looks like
<div class="header section" id="adstop"></div>if you need it in the future.Thank you Ellie. 🙂
Thankyou so much! This helped me completely- for a while my blog looked terrible! I was searching everywhere for a simple tutorial but none of them worked for me except yours! Your blog tips are so helpful, please keep posting them! 🙂
Awh thank you 🙂
Hi Ellie – When I moved my nav bar above my header, it kept the style but aligned the nav bar to the left and made the text smaller. I tried changing the text size in my HTML but it wouldn’t budge. Any ideas?
I also tried adding a first layer above my nav bar but that didn’t work either.
Thanks!
Hello lovely, find
#NavMenuleftand addtext-align: center;between the brackets. Sometimes when you move it it just can’t read the tabs CSS so we can manually add this font size information back in – find#nav liand addfont-size: 14px;Thank you for this tutorial! I got rid of the header and instead just put an HTML box where the header would be so that I could include my social media icons as well as a header, however now there is too much space between my “header” and the pages bar – is there some way I can decrease the amount of space in between them? Thank you! (Btw, ideally I would actually want my social media icons to be in its own nav bar along the width of the screen rather than just a part of my header, but I couldn’t figure out how to do that – hence my first comment on your blog on making the header the full width.)
Wrap them both in divs (something like
<div id="headerimg"> ... </div> <div id="socialnav"> ... </div>) and then you can use margins value to decrease the space, that’s the easiest way 🙂thanks sooooooo much!!!! my blog is perfect now! all thanks to you! 🙂
Thanks much! Very helpful!
Now it looks LIKe Blogger has changed the settings so that even after i do this and delete the header, the next time i go in to edit the layout the header shows back up. do you know a way around this? i cant get it to disappear permanently. its like a ghost…http://www.homesweethomeredesign.blogspot.com
Hello. Retested and it’s working fine. Don’t forget to click “save arrangement” once you delete the header. You may need to refresh the layout page also.
Brilliant. Thanks so much. Knew there had to be a way around this, but couldn’t figure it out. I do appreciate your help. 🙂
Thanks for the lovely comment, very happy to help 🙂
Thank you so much for this! I spent hours making a custom header with clickable links etc and then I couldn’t figure out how to remove the old one. This worked perfectly and was super easy to understand, thanks again!
Hello, I can’t find the code for region-inner etc. 🙁
It’s usually around line 1060. Have a look at this post for help using the search feature in the HTML Editor.
Thank you so much for this. I thought I was going to be able to wait until I got home but I have already updated my blog. Thanks for making it easy to understand and implement.
thanks so much, it worked perfectly!
Thanks for this, but I totally lost my styling and can’t seem to get it back. Any ideas?
Hello, did you try the steps stated at the end of the tutorial under the heading “Elements losing styling/CSS when moved above header”
Thank you for posting! At first I thought it hadn’t worked, but then I closed my browser, like you said to do, and it worked! YAY!!!
It really works! What a great help.
New subbie here! Love your site! 🙂
Thank you! 🙂
hey, thanks so much! it worked for me! however, ever since i moved my pages above my header, they have become a list of links (the kind you get when you put it in the sidebar) instead of tabs like i want them to be! is there any way i can fix this?
Hello, see the end of the post under the heading “Elements losing styling/css when moved above header” for help 🙂
Thank you so much for this tutorial! Super easy to follow. <3
Thank you so much for this, it worked perfectly !
Hello, I tried this trick, but I too am having trouble with it grabbing out the CSS in the navbar when I move it above the header. I’ve tried moving it all around like you suggested, but nothing seems to work. Do you know what the CSS is supposed to be to make it back to normal? I could just hand-enter it back in, if I knew what it should be.
Hello Jennifer, I’ve just had a look and it’s still in the header section rather than the tabs section. You’d have to change all the tabs code in your template to reflect the position it is currently in since it’s no long using the tabs selector in the CSS.
First of all, thanks so much for all your super helpful and easy-to-follow tutorials! I can’t tell you how many times I’ve consulted your site for help.
I added an image above my header using an image widget, and now I’m trying to make it a responsive/adaptive/fluid image so it’ll resize depending on the browser. What should I do? I’d really really appreciate the help! Thanks so much, Elaine!
I figured it out! I found your tutorial for adding a border or image to the top of a blog. Thanks! (Sorry for all the comments.)
Hello. You can use Media Queries to make the image resize in width depending on the browser. There’s a list of breakpoints here that can be used.
Hi there,
I had such high hopes this would work, but even after trying several times, I can’t get this darn header to remove from my client’s blog. I changed the code as you instructed, but didn’t see the header “gadget” in the layout so I could remove it; we are importing her blog into her new Squarespace site and that weird header imports with it kind of mucking things up. Would really appreciate any advice you might have. Thank you thank you!
You can remove the header directly from the template (Template > Edit HTML)
Thanks so much!
Exactly what I’ve been looking for, and it worked so easily–thank you!
I keep getting this error pop-up message which contains: bX-djbcez everytime I try to remove the gap above the navigation menu. Can you help me to fix this? 🙁
Oh and the navigation menu still looks like regular text (on the body post) instead of the ordinary Pages text (with a long spaces between words/links) even after I put it on the second row as you’ve suggested on the post. I wonder what’s wrong, I’ve followed your steps here already. Can you take a look and see if I’ve done something crazy with with the codes?
Thanks in advance, I’d really appreciate it 🙂
Hey, your navigation is still in the header section so you need to move the gadgets down further levels on the Layout page. The gap at the top is the default Blogger navbar, add
body .navbar {height: 0px;}to your CSS to remove it.Apparently I didn’t pay much attention to your picture :p Thanks a lot, Elaine. It really helps 🙂
How to completely hide a gadget from my blog??
I know the widget id but I don’t know the code in HTML which hides completely my gadget on my blogger.
Please Help me! ,
You would be better off removing the gadget, but to hide it you can use
display:none;Thank you! , where exactly should I put the code ?
In your CSS – Template > Edit HTML > above
]]> </b:skin>ok, thanks for your instant response
You would be better off removing the gadget, but to hide it you can use
display:none;I just looove your blog and I’d like to say a huge thank you for helping “me” so much 🙂
I have followed your instructions (through several posts) but the gap above my page list doesn’t seem to disappear. (Neither the colour of my post title change……although I should be able to change that from the designer…..but that is a whole different case) Is there any other way to make that annoying white line disappear? Million thanks 🙂
Hello, thank you. So glad you enjoy it! Have you tried the code above for the gap? That should fix the issue, if it’s not then make sure there are no errors in your CSS. Errors in the CSS will prevent it from being read correctly.
Thank you for your help. I found the problem this morning: everything was duplicated in my CSS but now it all works. Yaaay 🙂
Hi,
I have been trying to get rid of the space above my header with your codes for a while now, but it hasn’t worked. For one thing, my HTML does not have the code ]]></b:skin . If you could help me that would be great. Thank you!
Jordan
Hello Jordan, unless you’re using a template coded from scratch by a third party developer then the template should have that code as it’s the end of your stylesheet. Have a look at this post to help you find it.
Is it possible to remove the header just from a specific page of blogger?
Thanks in advance for your reply!
Hello, yes you can use these Conditional tags.
Hi!!
First of all thank you so much for your amazing posts that have been helping me to improve a new blog I just created.
I’m trying to get a top menu at the moment, already followed your ‘basic navigation menu’ post and got it done. However, I can’t remove the space above the menu. I already turned off the blogger navbar, unlocked the header following your steps and moved the gadgets below so they wouldn’t loose their styling. Then I added
body .navbar { height: 0px; } .content-inner { padding-top: 0px; } above ]]> but the space is still there.
Do you think you know how I can fix it?
Thank you in advance
Hello, ah thank you! Since your menu is already at the top of the blog above all other content you’ll want to use tutorial 1 here. I believe at the moment you’re using tutorial 2 which is for when the navigation is beneath the header and you want it to be fixed to the top only once you’ve scrolled passed the header.
please help me 🙁 I followed your steps and it seemed to work. I was able to remove the ugly grey bar aka header on the Layout page. However, now the big ugly header is behind the title of my blog, instead of beneath it. I went to the Layout page and the header is still there, only without gadgets (I have the option of adding a gadget to the header, it seems). How can I get the header to disappear from my blog completely? I don’t want to see it anymore or to have it interfere with the title of my blog
Hi, now I removed the header somehow, the text, but my blog has no blog title now. There’s no grey bar but no title either. When I try to add the title, the grey bar reappears. I’d appreciate your help in fixing this. I have no idea what to do and am pretty fed up with Blogger.
Problem fixed! I don’t know what I did, but I hope I don’t have this problem again. Sorry to bother you, and thanks so much for this post!