Since Blogger updated its HTML page, I’ve been getting a lot of questions about where to find the b:skin tags, so I thought I’d do this really quick post explaining the CSS section of your Blogger Template. I’ve written a post all about the Blogger update and new features if you want to read that to get familiar with the new look.
Heads up! This post is no longer being updated, so some details may be out of date.
Finding b:skin & your CSS in your Template?
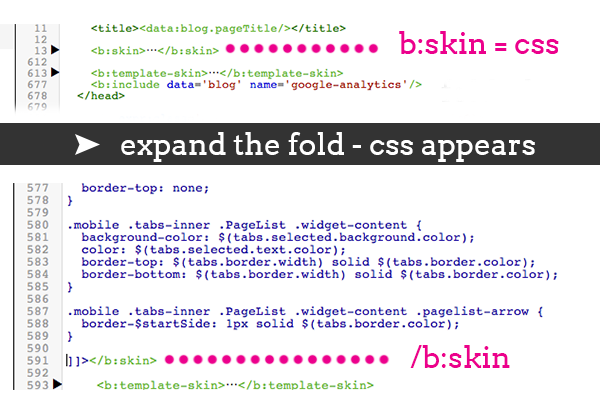
The CSS section of a Blogger template is typically between <b:skin> and </b:skin>, I say typically because some developers may add extra CSS using another method.
The opening <b:skin> is usually located around line 13/14, but obviously that will depend on how much code is in your template.
The arrow on the side means that it is “folded”. If you click the arrow, it will expand and show you the CSS.
The end of this is </b:skin> which is usually after the styling code for mobile. In between these <b:skin> & </b:skin> is where you will find all of the styling for your blog.

Recommended reading: How to Read and Write CSS
Adding or editing CSS to your Blogger Template?

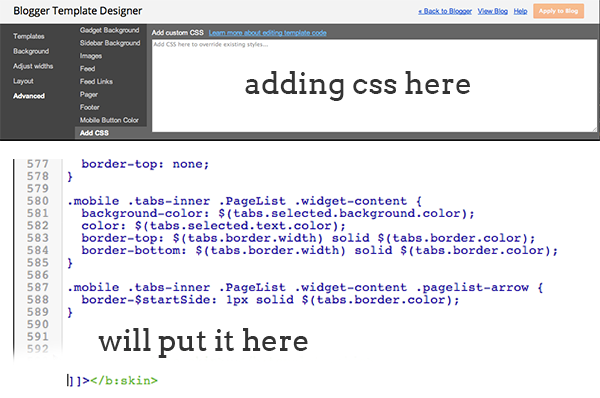
You can add CSS anywhere between <b:skin> & </b:skin> but typically it is better to add it at the end, above </b:skin>. You can easily add CSS to the Blogger Template Designer (Template > Advanced > Add CSS), once you add the code hit enter and save.
This will get added to the bottom of the CSS, just before </b:skin>. If you want to edit existing CSS, it is better to edit the original code rather than adding more. It just makes it neater and easier for browsers to read.
Searching for code
To search for a specific code, click into the html box and press CTRL and F on a Windows or CMD and F on a Mac. This will bring up a search bar in the HTML box so that you can search for something easily.
I hope this post was helpful, if you have any questions let me know. More information here on Searchiing and Finding Code in Bloggers HTML Editor.

17 responses to “How to edit CSS and tweak your blog design on Blogger”
WOW! I just successfully changed the fonts on my blog thanks to your tutorial. I’ve never edited CSS before. Thanks so much for this easy-to-follow post. Definitely adding you to my feed.
Awh thanks 🙂 happy to help!
Hi , I am trying to change the fonts in my blog and I think I messed up on one of the steps along the way. I am trying to start over using your instructions. I am wondering, is it possible to revert the coding back to the original so that I can start over with your tutorial? I am using blogger
In the HTML editor (Blogger Dashboard > Template > Edit HTML) you can press Revert Widget Template to Default. This will revert your template to the original Template. However, this doesn’t revert the CSS so if that’s what you’ve add (and if you’re using my tutorial for adding/changing fonts) you’ll need to remove this code in the CSS (between
<b:skin>and]]></b:skin>) manually. To revert the entire templates code, simply choose the template again from Bloggers default templates (Blogger Dashboard > Template). Hope this helps!Do you know how I can change the background of the right sidebar on Blogger?
It’s different depending on the template used, whats your URL? Some templates allow you to change it in the Template Designer (Template > Customise > Advanced). Otherwise you can manually do so in the code by finding
.column-right-inner,.column-left-inneror something related to your template and adding/editingbackground: #HEXVALUE;Sorry! I spammed your blog by my comments, till I find out how to insert a code text! 🙂
I was customizing my blog’s Template CSS how you have described. But i realized some CSS classes are not included the CSS part between b:skin tags. For example this:
<div class='descriptionwrapper'>This class (descriptionwrapper) is not defined in my CSS. So how my template use it? where does it store? Does my template use any other CSS file which are not defined in my template html? Maybe any public CSS file that blogger shared with its members? I would be really grateful if you could help me with that.
Hello! Not sure how to properly explain but hopefully it will make sense – HTML code doesn’t have to be linked with CSS, the HTML structures the page but CSS styles it. We add classes and ids to certain areas of HTML for many reasons, not just to apply CSS to it so these HTML classes and id’s don’t have to relate to any CSS at all. In some Blogger Templates
<div class='descriptionwrapper'>is referenced in the CSS with.header-inner .Header .descriptionwrapper.Hi! Thanks for the tutorial. I’ve had great success with all of the instructions I’ve found on how to change the *post* title font, but can’t seem to find a way to change the *blog* title font. If you have any insight, I’d greatly appreciate it.
Thanks!
elleceephotography.blogspot.com
Apply the same rules in the custom font tutorial but to
.Header h1Wow, excellent article. Thank you so much. It is helpful for me.
I recently started learning also, I started with codeschool.com and codecademy.com as soon as I had the basics under my belt I made my portfolio site. Then I had a friend approach me about fixing the website for his business so I started on that and noticed what I was making looked terrible. So I looked for more resources, I started with free code camp and just finished my first front end zip line, with that I had a new portfolio site that is a complete redesign of my original site which was horrible.
Hi, I would like to ask how will I put an “Archive” link in a “Simple” layout?
Hello, I’m not quite sure what you mean? Do you have an example? You can add a link like this to the HTML section of your template, a post or a page on Blogger.
Hi Ms. Elaine. 🙂 I don’t understand much the HTML thingy. But can you have a look with my educational blog? I haven’t posted anything yet, I want to have my blog layout be done first.
Yesterday, I tried what was in your instruction, but just a few. 🙂 I have the Archive page already, Ms. Elaine. I uploaded the pictures which I would want to be in the Archive page.
What I would want to happen, is to have url’s first of pictures, documents. And if I have the url’s already, I’ll post them as “links” in my future blogs. But since, I uploaded the pictures already in the archive and tried to create links of them. There was an error, and I couldn’t figure it out anymore. So what I did, I deleted my uploaded pictures in the archive, and would like to try other strategies, which I am presently working on. But HTML thingy is difficult. 🙁
Ah okat, I think I understand. You can use Javascript to automatically pull the images and links from all posts (or just posts with a certain label) and display them in a grid on the archive page. I don’t have a tutorial for this, but through our custom coding and consultation service (information here) that we could do this for you.
Thank you so much Ms. Elaine. 🙂 I will study the link you shared.