When you want to customise a WordPress theme, it can be tempting to edit the theme files directly. But that approach can cause problems later. The moment you update your theme, all your changes could disappear.
That’s why WordPress has a feature called child themes. A child theme lets you safely modify and extend your site’s design or functionality without touching the original theme’s code. It keeps your customisations separate so you can update the parent theme whenever you need to, without losing your work.
In this post, we’ll cover what parent and child themes are, why they matter, and how to create a child theme for your WordPress site step-by-step.
What are parent and child themes?
A parent theme is a complete WordPress theme that includes all the required template files, assets and functionality to run your website. Think of it as the foundation or framework that controls your site’s overall design and structure.
A child theme works like any other theme, except it inherits the style and functions of the parent theme and allows you to make your own modifications. WordPress loads your child theme first and uses it to override or add to the parent theme’s features.
This setup offers two key advantages:
- Preservation of changes – You can safely update the parent theme without losing your edits.
- Organised customisation – Your changes stay separate, making it easier to track, test and manage them over time.
In short, the parent theme provides the base design and functionality, while the child theme gives you the freedom to tailor your site to your exact needs.
How to create a WordPress child theme
While you can use a plugin for this, I recommend doing it manually. Here are the steps…
1. Make sure your parent theme is present in Appearance > Themes. For this example, let’s use the Twenty Nineteen theme.
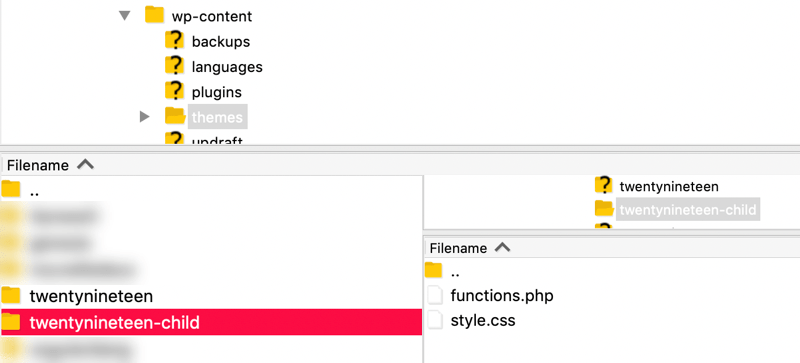
2. Login to your site via FTP and locate your theme folder (wp-content > themes). Don’t know how to access your site via FTP? Check out the tutorial here.

3. Create a new folder within the theme folder, name it something memorable (like twentynineteen-child)
4. Create a file within the folder titled style.css
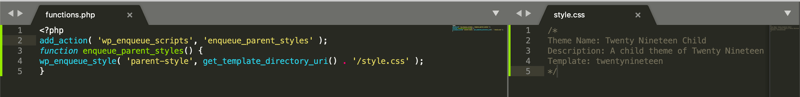
5. Open the style.css file in a text editor and paste the below snippet, changing the details as needed. The value for Template should be the name of the parent theme.
/*
Theme Name: Twenty Nineteen Child
Description: A child theme of Twenty Nineteen
Author: Your Name
Version: 1.0
Template: twentynineteen
*/6. Create another new file within the folder titled functions.php and add the following
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
7. Save both files and upload them to the child theme via FTP.
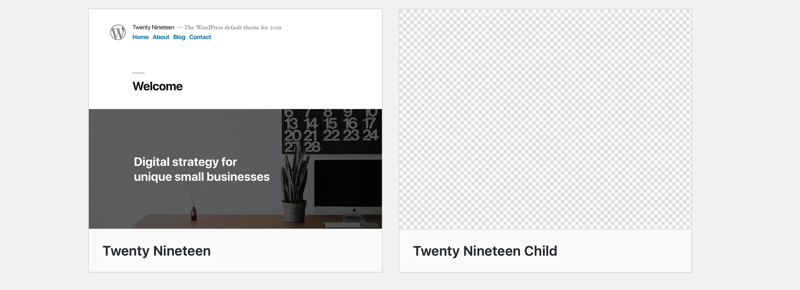
8. Once uploaded, go to your WordPress Dashboard. Click Appearance > Themes and activate your child theme.

9. Now you can add your customisations to the child theme. You can override any of the files from your parent theme. For example if you want to override CSS, add the customisations to the style.css file in your child theme.
10. Now when you update your parent theme, in this case Twenty Nineteen, the updates will take effect on your child theme, Twenty Nineteen Child, but your overrides will still be in place.
Final thoughts
Using a child theme is the professional way to customise WordPress themes without losing your work when updates roll in. You retain full control over styles and templates, while preserving the integrity of the parent theme. Once your child theme is active, you can start layering custom CSS, overriding templates and adding new functionality.