This post will show you how to add a custom widget area below your post content so you can easily insert a call to action for your products or services, a subscription form for your newsletter, an affiliate program, social media icons, author bio or anything else you can think of to the footer of every blog post.
We could add this code directly to our theme (or child theme preferably) but that means having to edit our theme file’s every time we want to make a change. Instead, we can add a widget area that we can drag-and-drop content into from our WordPress dashboard.

1. Register new widget area
First, we need to register the widget area so that the section appears as an option under Appearance > Widgets. To do this you will need to edit your functions.php file. You can access this file by either using Filezilla or going to Appearance > Theme Editor if your theme allows.
Note: take care when editing this file, as a mistake may cause a WordPress error.
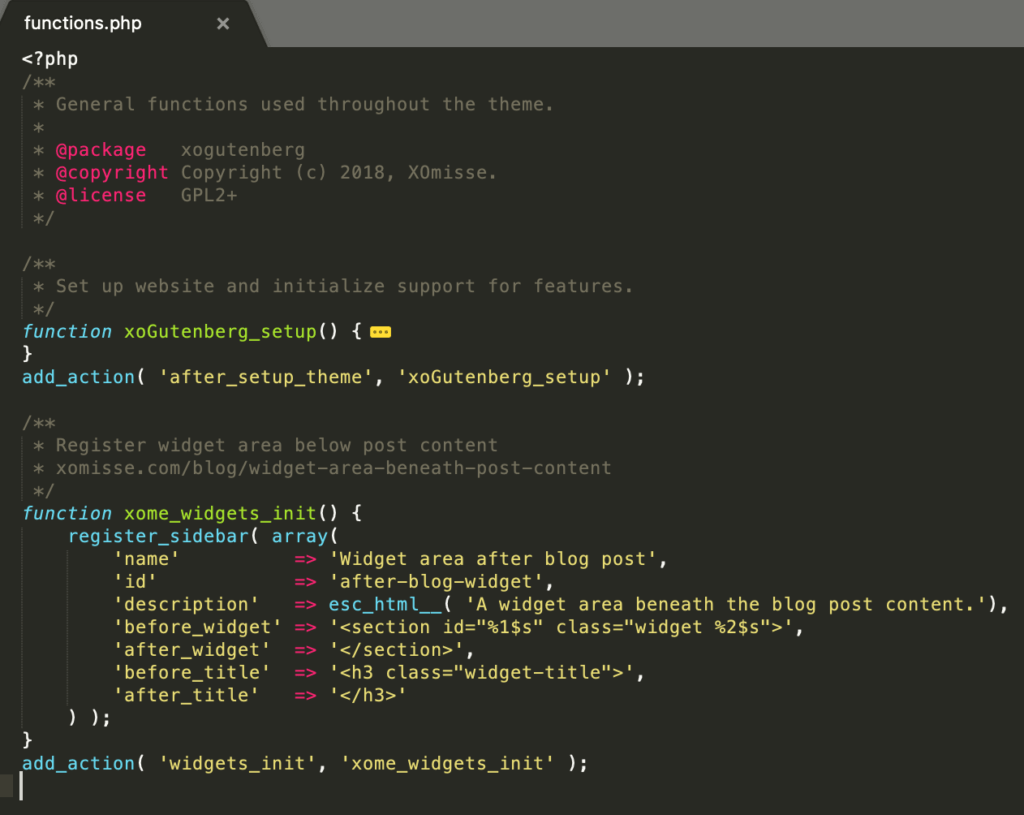
Within the functions.php file, find a line similar to the below
add_action ( 'after_setup_theme','twentytwenty_theme_support');Beneath that add the following code and save
/**
* Register widget area below post content
* xomisse.com/blog/widget-area-beneath-post-content
*/
function xome_widgets_init() {
register_sidebar( array(
'name' => 'Widget area after blog post',
'id' => 'after-blog-widget',
'description' => esc_html__( 'A widget area beneath the blog post content.'),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
}
add_action( 'widgets_init', 'xome_widgets_init' );
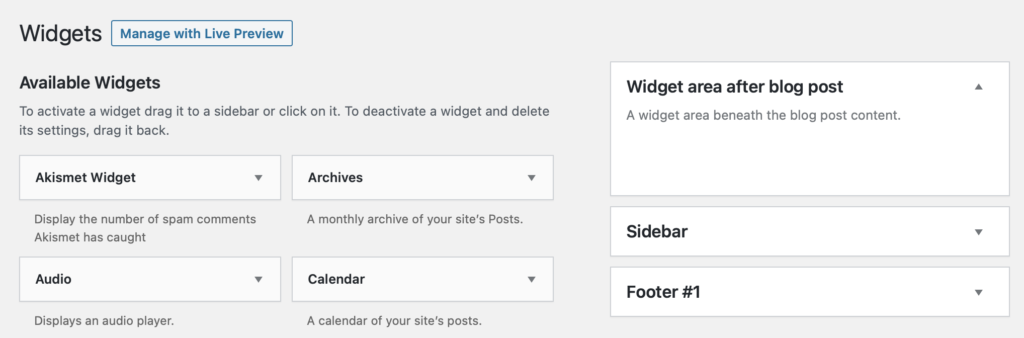
This will register the new widget area on your theme. If we visit our widget area now on the WordPress dashboard (under Appearance > Widgets), you’ll see there’s a new widget section.
Now you can add any widget you would like to this space. Don’t forget to customise the text and save it. For this tutorial, I’ll add a call to action for my Facebook group.

2. Add widget area to theme
If you visit a blog post now, you will not see the widget you’ve added beneath the content. That is because we need to now tell WordPress where we want that widget displayed by adding it to our theme.
We can add this to any part of our theme, but for this tutorial I’m going to show you how to first add it beneath your post content and then how to add it underneath the article. Depending on your theme, this may change the result as you will be able to see in the two screenshots below.
Option 1: Underneath the blog post content
So now you need to find where you want to add it, for this option we’re going to add it to our content-single.php. We’re going to tell WordPress to only display this if there is a widget within the widget area and if we’re in a post.
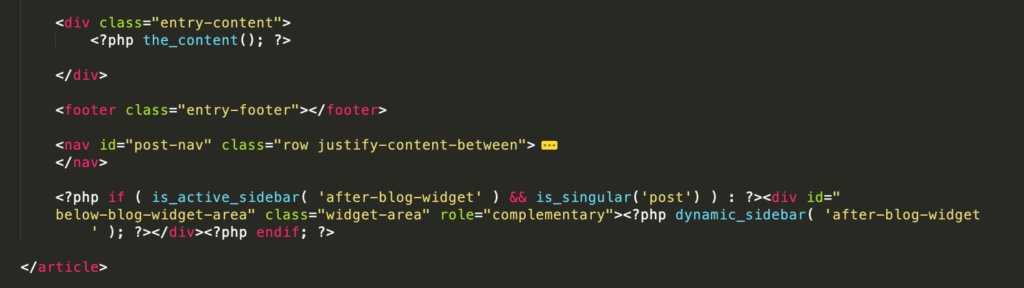
Open up your content-single.php file, find the footer part of your post content, which will look similar to the following
<footer class="entry-footer"></footer>
And paste the following code beneath it
<?php if ( is_active_sidebar( 'after-blog-widget' ) && is_singular('post') ) : ?><div id="below-blog-widget-area" class="widget-area" role="complementary"><?php dynamic_sidebar( 'after-blog-widget' ); ?></div><?php endif; ?>Now when you visit your blog page, you should see the widget displayed.

Option 2: Underneath the entire blog post article
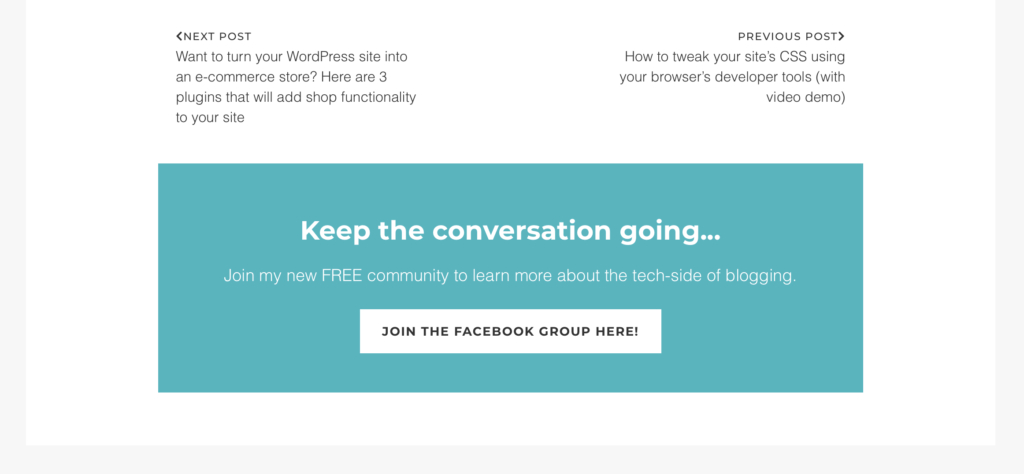
As you can see that’s added the widget within our article, but we can add it beneath the content outside of article.
To do this open up your single.php file. Find the query loop, which will look similar to the following
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'template-parts/content', 'single' ); ?>And paste the following code beneath it
<?php if ( is_active_sidebar( 'after-blog-widget' ) && is_singular('post') ) : ?><div id="below-blog-widget-area" class="widget-area" role="complementary"><?php dynamic_sidebar( 'after-blog-widget' ); ?></div><?php endif; ?>Now when you visit your blog page, you should see the widget displayed.

3. Customise the style
As you can see I’ve added some styling to the widget – it has a blue background, white text and a distinctive button.
To edit your theme’s CSS, we can do one of the following options.
a) Open our style.css file under Appearance > Editor
b) Add custom CSS under Appearance > Custom CSS
c) Add custom CSS under Appearance > Customizer > Additional CSS
d) Or open our style.css in a Text Editor using FileZilla
Some of these may not be available to you, depending on your theme.
For this tutorial, lets add a background colour, some spacing within the background colour (padding), and some space outside of the background area between the widget and blog posts (margin). Lets also centre the text.
The following CSS will look after those things…
#below-blog-widget-area {
background: #2db6c0;
padding: 20px;
text-align: center;
margin: 20px auto;
color: #fff;
}
#below-blog-widget-area .widget-title {
color: #333;
}You can use the ID #below-blog-widget-area to target that specific widget.
Conclusion
So there you go, we’ve added a new widget area below our blog posts that will only show on single posts and when the widget area is activated.
You can experiment with this – add images, featured boxes, call to actions, related content or categories, email subscriptions and so on.