When you publish a new post on your blog, information about the post is also displayed – such as the time it was published, the author, the labels attached to the post, the location, share buttons, etc. In todays tutorial I’m going to show you how to rearrange/move those elements in the post header and post footer section. Blogger seem to have an easy way to do this by going into Layout > Edit Blog Posts Gadget and moving the elements (as shown in the image below) but it almost never works.

how to re-arrange your post header and footer section
Here’s what to do instead. Go to Template > Edit Html > Search for the following code. If you are having trouble finding the code take a look at this tutorial about using Bloggers HTML Editor.
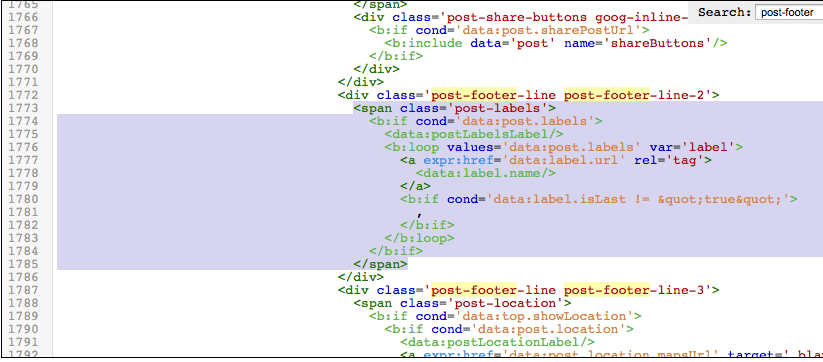
<div class='post-footer'>This code will usually appear twice in your code, so find the second instance of it. Use the numbers on the left to help. Under this you will see <div class='post-footer-line post-footer-line-1'> which is the first line in the footer area, <div class='post-footer-line post-footer-line-2'> which is the second line and <div class='post-footer-line post-footer-line-3'> which is the third. Under these headings, you’ll find the code for the posts elements that you can cut and move elsewhere.
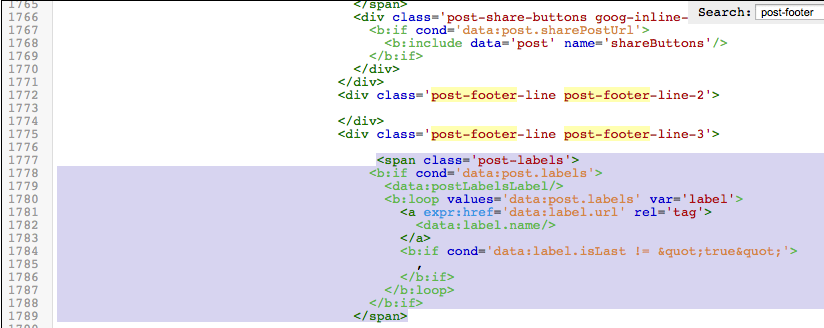
For example, lets move the labels. First copy the entire code from the opening span to closing span
<span class='GADGET TITLE'> ... </span>

Delete it from the area it’s it and move it to the previous/next line or to the header area.

Post Header & Post Footer
Here’s a list of areas you can move the information too. If you want to have the date, author, labels, etc all shown in a row, just paste them one after another under one of these areas.
Post Header Area
<div class='post-header-line-1'/>Post Footer Line 1
<div class='post-footer-line post-footer-line-1'>Post Footer Line 2
<div class='post-footer-line post-footer-line-2'>Post Footer Line 3
<div class='post-footer-line post-footer-line-3'>Related Posts
Now that you know how to edit these sections, you could try adding other functions to them.
Add custom share links to your blog posts
Add social media links to your blog posts
Move date header below the post title
28 responses to “How to rearrange your post header and footer – labels, author, date”
hello
where is the first instance for?
is it a problem to do some changes there.
it is possible to put some text between the span-tags.
The first instance of the code is for mobile viewing, so you won’t notice any changes via desktop. Yes, you can add text between the spans. You can also add links for your social media sites (tutorial here) or share buttons (tutorial for that here) and other code.
thank you for your reply.
i will have a look at your two links.
Thanks.
It helped me.
My comment button seems to be stuck ive tried moving it in order like above? but its still on the left handside(i want it to be on the right). I dont know where I’m going wrong. I checked .post-comment-link and the text is aligned to the right, its driving me crazy!! Do you have any ideas of where Im going wrong? Thanks sarah x
Add
.post-comment-link {float: right;}to your Template > Customise > Advanced > Add CSS. This will position it to the right. The tutorial above is really just to rearrange them 🙂 xthanks so much Ellie! you are literally an angel sent from blogging gods! 🙂 xx
haha that’s the best compliment ever! Thank you 🙂 xx
Thank you so much!!! It totally worked! I tried other tips and solutions before but there always seemed to be something amiss but this really helped a lot!
No problem, happy to help 🙂 love your latest post!
thank you so much for this!! i couldn’t relocate the date header on blogger without messing up something and this tutorial helped a lot!
xo,
may
Hello May, so glad I could help 🙂
Thank you so much!! I just started a new FashionBlog and that article helped me really to solve my problem!! Great work!!
Greets from Germany:)
Hey Ellie how do you move the date header below the post in custom css?
Hello, find the date header (this tutorial will help you) but instead of moving it below the post title as shown in that tutorial, move it from the post header to the post footer as shown above. A similar way to do this would be to go to layout > click edit on the blog post gadget, turn off the first date which is the first option under Post Page Options and instead turn on the time/date (third option). You can change it from a time to the date by clicking on the drop down and remove/change the text.
Hi, I was wondering if there is a way to put the date, author, and comments under the post title? Thanks
Yeah, use the tutorial above to move those three sections from the footer part to the header part, you’ll see where to add them under the “Post Header Area” heading above.
Oh thank you!! This helped me SO SO much 😀
– Charlotte
For now, is there a way to remove the post footer from my post summary + thumbnail view on my home page? I would like to substitute my post footer inside the post with something else, but would like to remove it totally from the post preview. Thank you!
Hey Nicole, you can remove it from the template and recode something for the post page or you could hide it on index pages (homepage, etc) by adding
<b:if cond='data:blog.pageType == "index"'> <style type="text/css"> .post-footer {display:none;} </style> </b:if>to your template.not working for me. pliz help…its urgent
Can you be more specific – what are you trying to move? What isn’t working, are you seeing an error?
If I move the post author plus the post time in the header, it overlaps. Do you get what I mean? If not, refer to this blog of mine, https://kvs671official.blogspot.com and look at the post author and time, it overlaps 🙁 🙁 Hope you reach this comment. Thank you in advance!!!
Hello, add
.post-timestamp {margin-left:0em}to your CSS.Thanks a million for this instruction. This has been bugging me out for ages! You’re the best!
How do you move blog labels above the post title?
Hi Tia, add them to your post header area above the post title. Here is a tutorial for moving the date beneath the post title, so you’ll be doing something similar to this.
Thanx. It is what I was waiting for.
Once again thanks!