If you’ve read any of my SEO content or been to any of my SEO talks, then you’ve probably heard me talk about the importance of your audience and their experience on your site.
Well, expect to hear about it more because Page Experience is set to become a new Google ranking factor…

Google announce Core Web Vitals, what are they?
Google recently announced Core Web Vitals, a new set of metics to measure the speed and user experience of a site.
As we know, speed has been a ranking factor for a number of years. But Google are now looking at a combination of metrics to help improve the experience users have on a site.
Google describes Core Web Vitals as follows:
Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads
Evaluating page experience for a better web
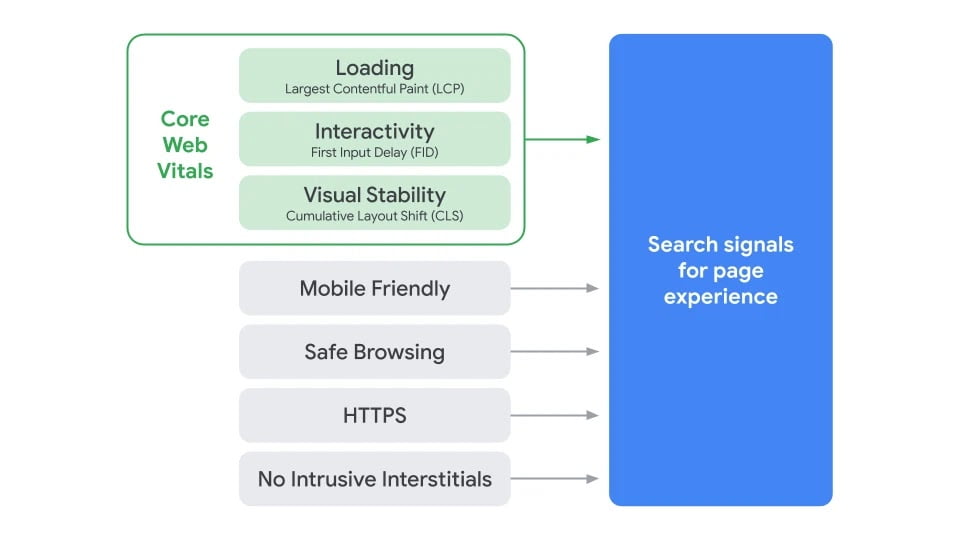
As you can see above, Google have identified three specific focal points that measure usability. These are loading performance, interactivity and visual stability. It’s worth noting that Google will likely add to these in the future.
These focal points correspond with three new metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
These three Core Web Vitals are what Google is specifically asking us improve as best we can. Let’s dive into what they mean…
Largest Contentful Paint (LCP)
LCP tells us how long it takes for the largest content element you see in the viewport to load. This could be an image, a video or a block of text.
If you have a simple landing page which includes a fullscreen image and text over the top, then the large image will likely be considered the LCP. If the image doesn’t load and the user can just see text, then that is a different experience of that page. Therefore optimising the image so that it loads quickly is a better experience.
Keep in mind that this isn’t the same as how long it takes your site to fully load, just the largest and most important parts.
Google defines a good LCP time as under 2.5 seconds and a poor one at more than 4.

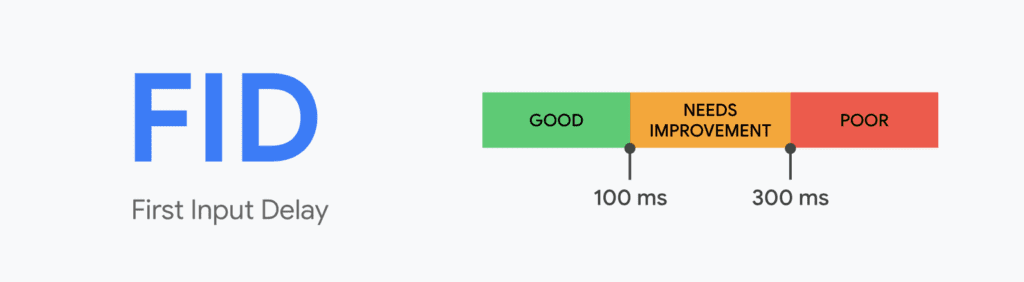
First Input Delay (FID)
FID shows how long it takes for a browser to respond to an interaction first triggered by the user (like clicking a button).
Google defines FIDs under 100ms as good and above 300ms as poor.

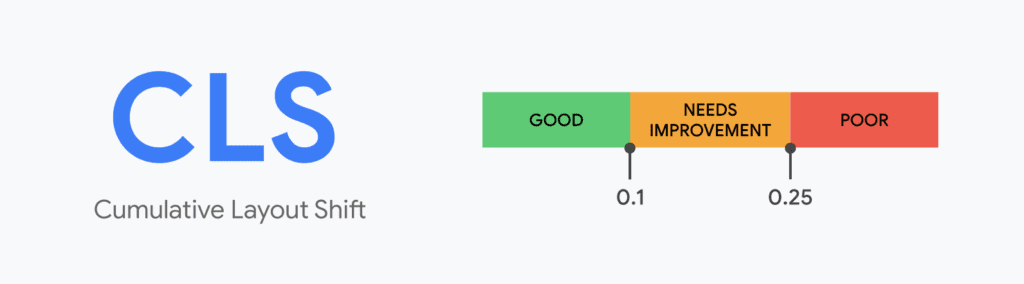
Cumulative Layout Shift (CLS)
CLS measures the percentage of the screen affected by movement. An example would be elements (like a button) jumping around on screen. This can be incredibly annoying and frustrating for users. A score of less than 0.1 is good, while above 0.25 is poor.

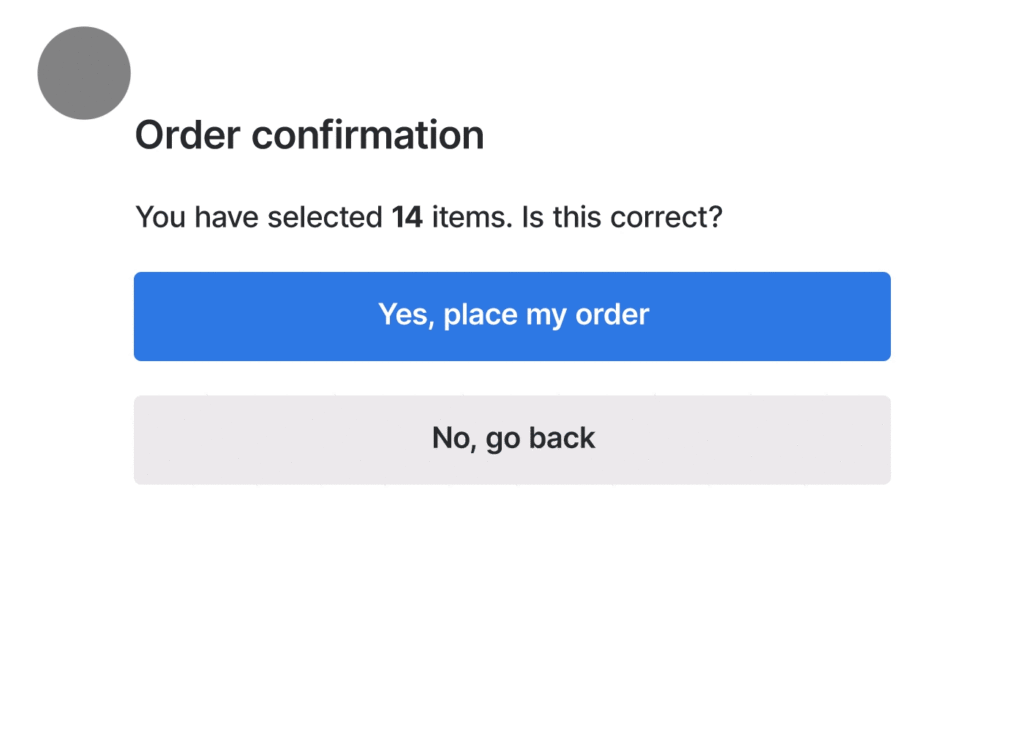
They shared the following example of what they don’t want – as you can see the user accidentally taps the incorrect button. They do this because a popup pushes the whole page down, which isn’t a good user experience.

What is the new Page Experience ranking factor?
Google want to understand all of the aspects that go into how a user perceives the experience of your site. To do so, they are introducing a new signal that combines the Core Web Vitals described above with existing ranking factors.
This new signal or ranking factor is called Page Experience, which will provide a wider picture of the quality of a user’s experience.
In other words, they are looking at how usable your site is. A site that is super user-friendly will likely rank higher in the SERPs.

Google describes its new page experience update in the following way:
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
Evaluating page experience for a better web
In terms of timing, Google have said that they understand a lot of site owners are currently focused on the effects of COVID-19. And so this ranking update will not happen this year, instead it is expected to make its way into the core algorithm in 2021.
How to prepare for this Google update?
We now know what we need to focus on when it comes to speed and user experience. A good place to start is optimising your page speed, ensuring your site is mobile friendly, reducing the number of 404 “not found” error pages and improving the overall user experience of your site.
Then look at how long it takes for the largest element on your site to load, how quickly you can interact with your site and check to see if any element jumps around while loading.
- To improve LCP – optimise your server, use a CDN and caching to help with speed. Minify CSS and JavaScript files, optimise images and preload resources.
- To improve FID – this is more difficult as the major cause tends to be JavaScript which we use for many of the features and functionality on our site. Try to reduce the amount of JavaScript used, break up larger tasks and optimise your page for interaction readiness.
- To improve CLS – specify image sizes, ads, embeds and iframes if possible. Avoid popups and other new content unless the user has interacted with something. And ensure that web fonts are loading correctly.
There has been updates made to tools such as DevTools Lighthouse (or the WebDev Measure tool) and PageSpeed Insights. There’s also a new Chrome UX report API, an experience section in the DevTools Performance panel, a new Core Web Vitals report in Search Console and a Web Vitals Chrome Extension. You can use these to get detailed reports about your site and some guidance about where to improve.
Conclusion
Focusing on the user experience can directly impact your site’s bounce rate, user retention and conversion rate. And it will soon affect your ranking too!
Google have developed a new set of metrics in order to measure Page Experience. In order to improve our site’s Page Experience, we should focus on these three aspects: Largest Contentful Paint (loading performance), First Input Delay (interactivity) and Cumulative Layout Shift (visual stability).
Though, as the update will begin to roll out in 2021, we have some time to prepare our sites!
4 responses to “Google Page Experience and Core Web Vitals Explained”
At the end its all User Experience is what matters till the time we are helping the user in solving their queries we gonna be stand in the market till the end.
100% agree!
Nice Article. It really gives readers an insight about googles upcoming changes.
I’m impressed with the content. I have optimized the LCP. I still learn how to optimize FID and CLS. Hope you present the tutorial as soon as possible.